Session 2.4 WYSIWYG Html Editor
2.4.1 Why WYSIWYG Html Editor
WYSIWYG HTML editors provide an editing interface which resembles how the page will be displayed in a web browser. Some editors, such as ones in the form of browser extensions allow editing within a web browser. Because using a WYSIWYG editor does not require any HTML knowledge, they are easier for an average computer user to get started with.(Source: wikipedia)
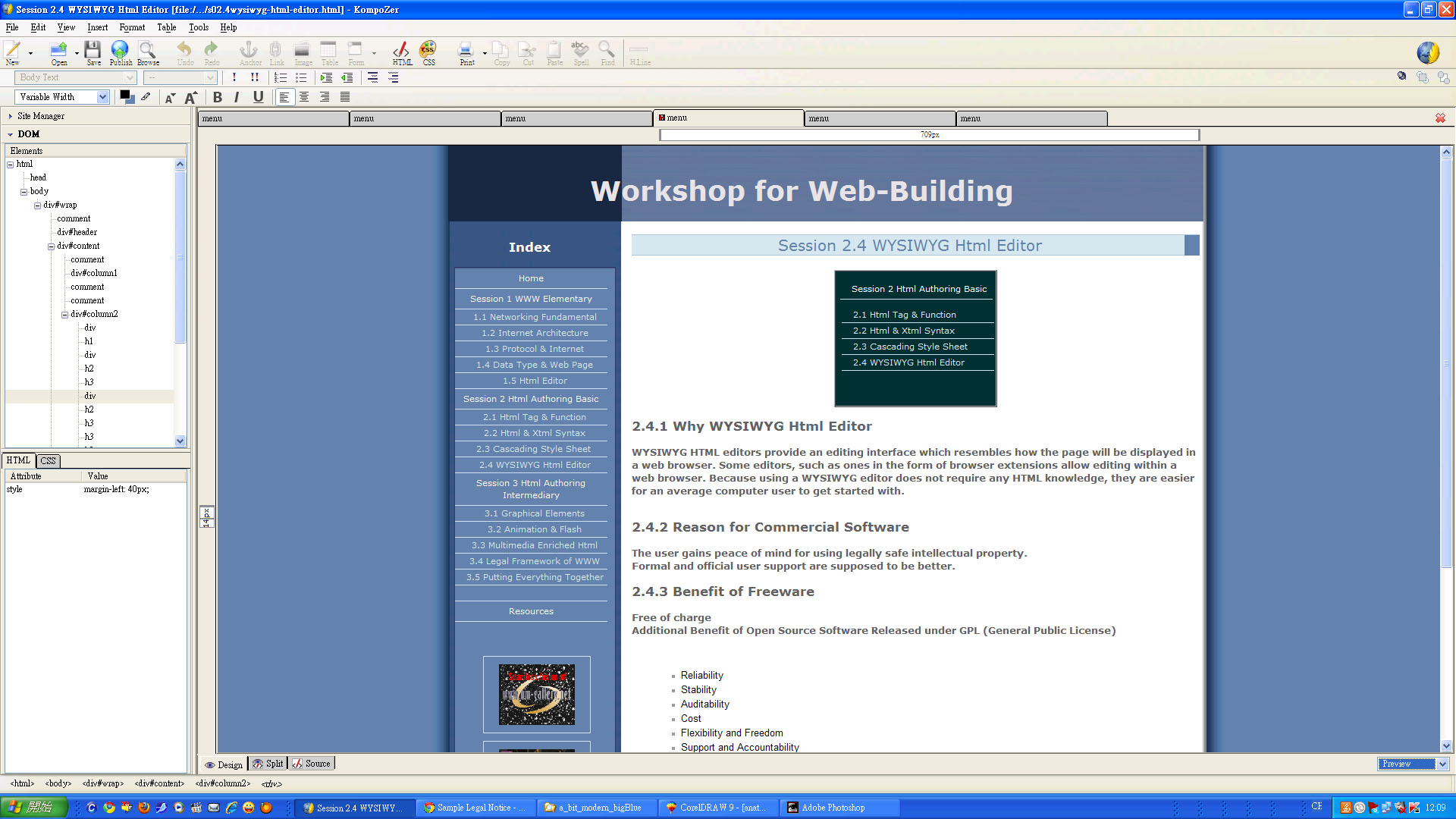
Design Preview Mode:

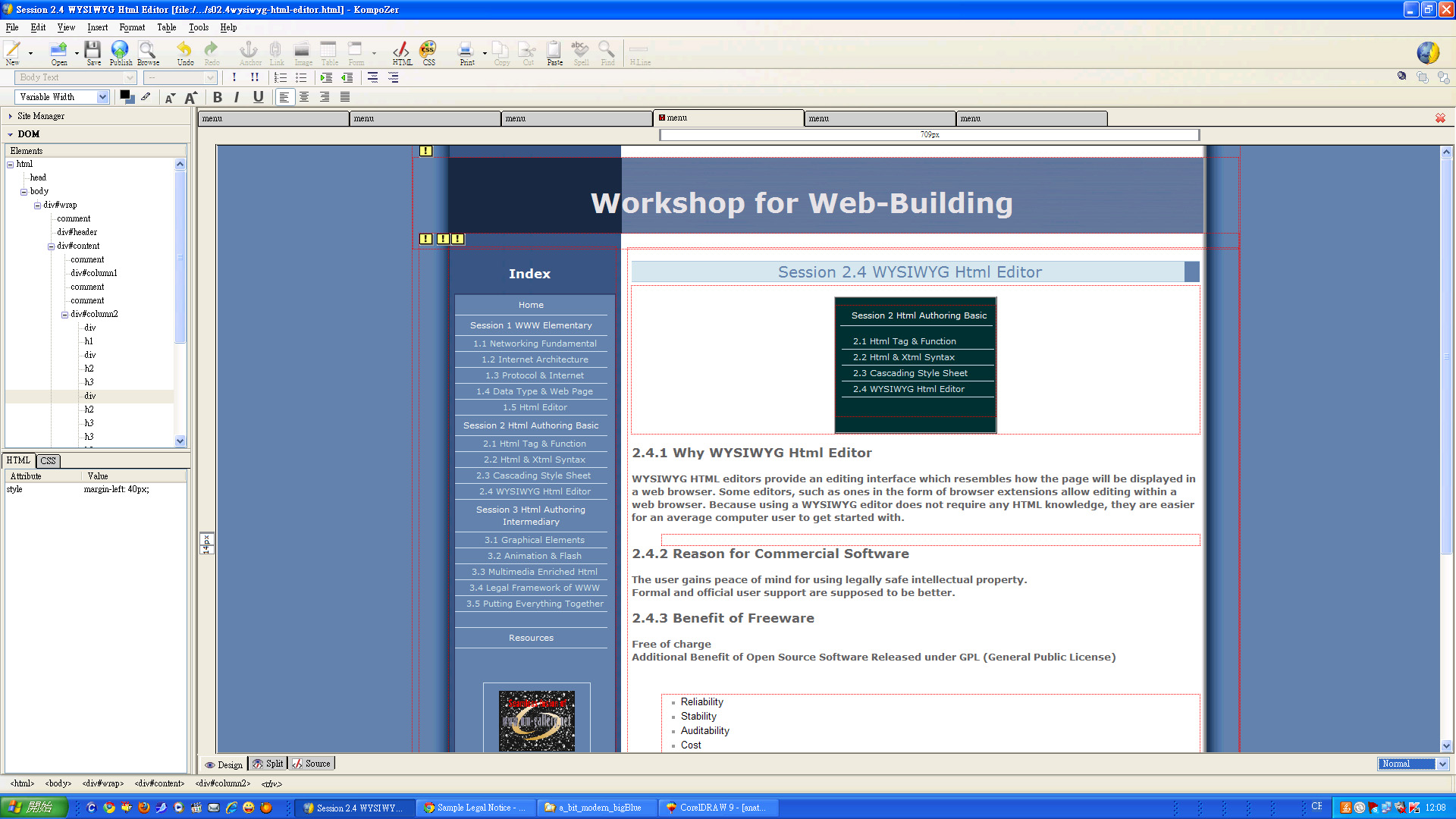
Design Normal Mode:

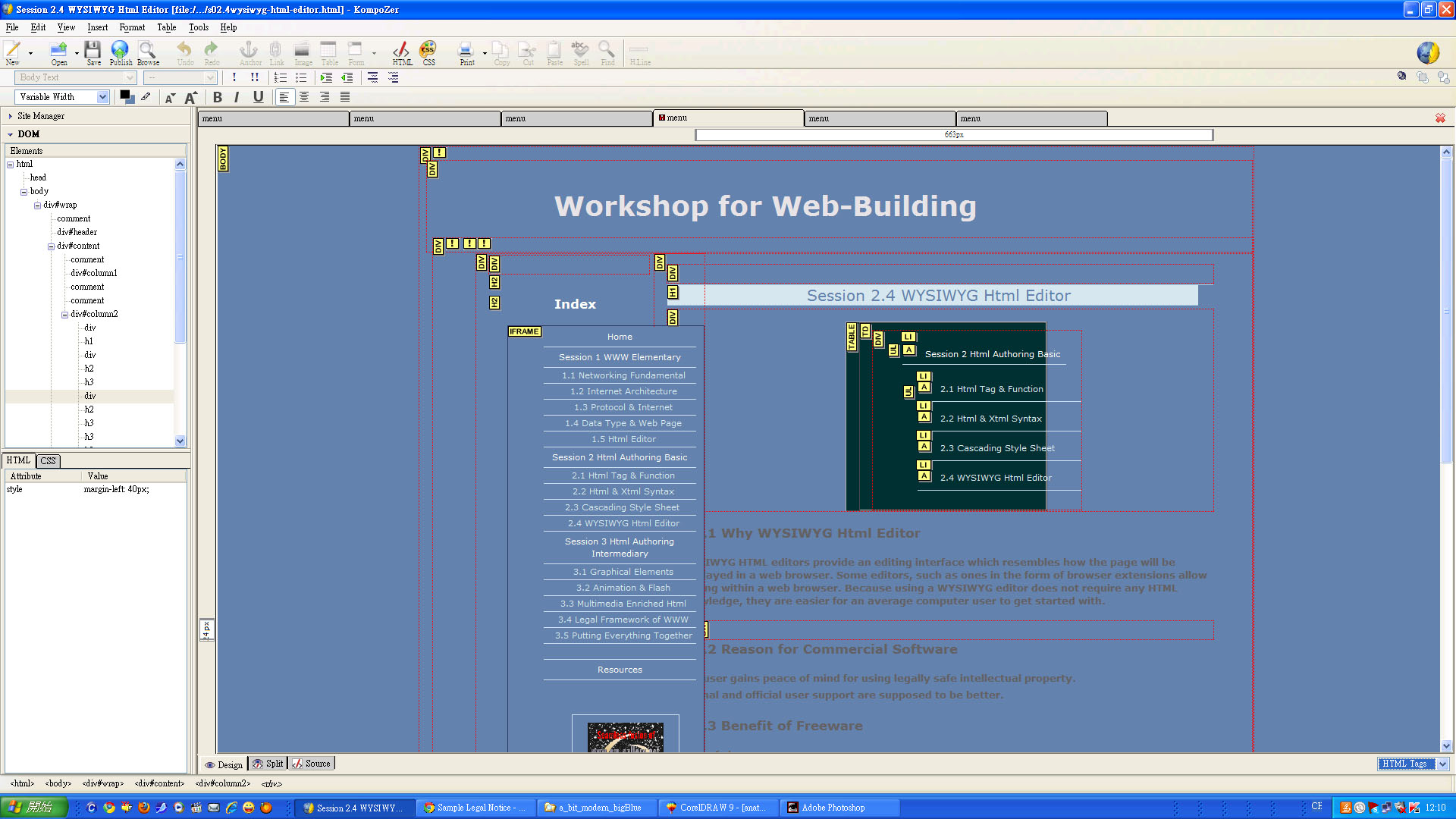
Design Html Tage Mode:

Split Mode:

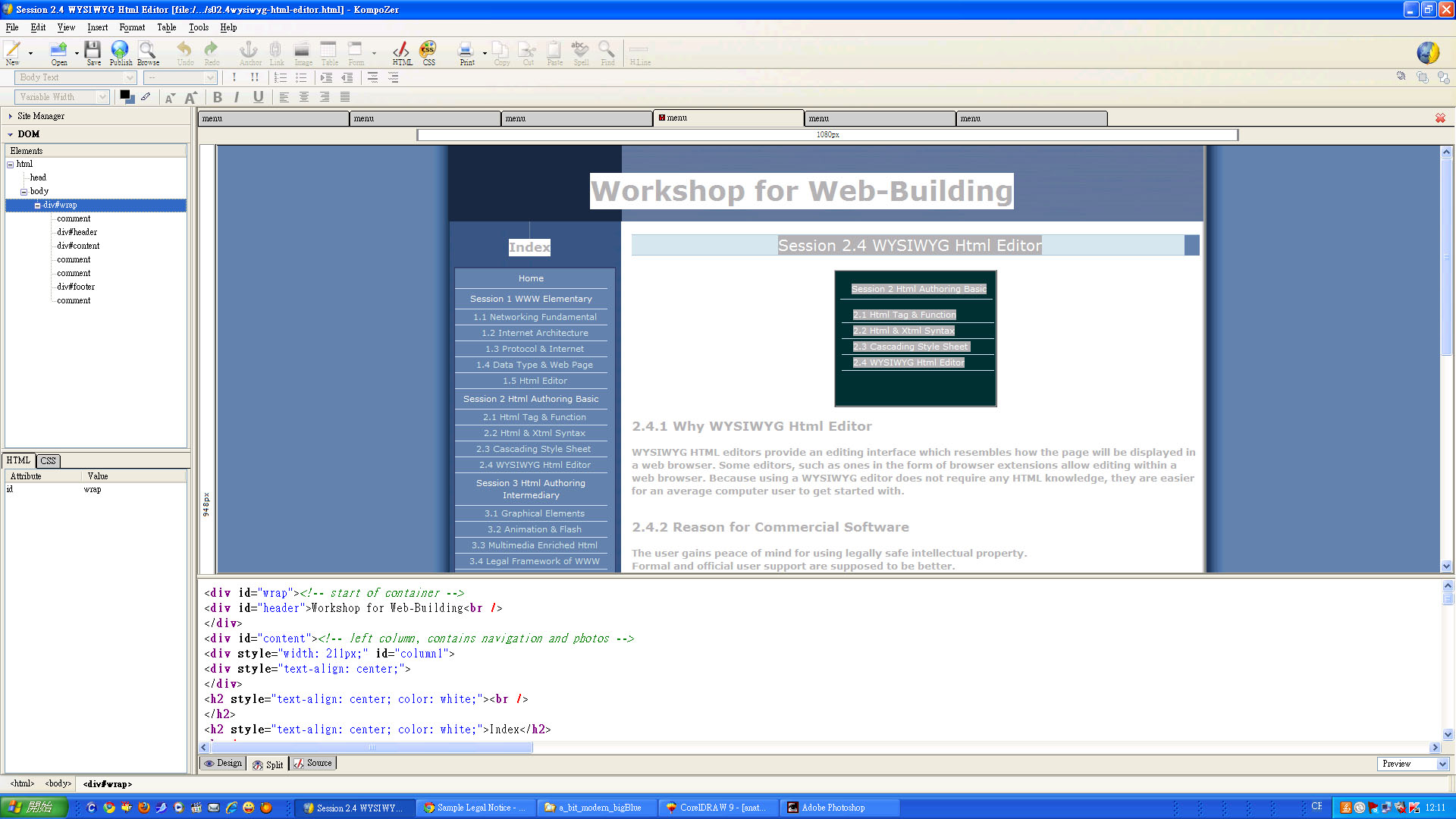
Source Mode:

(Image: Created with Kompozer by Uncle Ming's Gallery)
2.4.2 Reason for Commercial Software
- The user gains peace of mind for using legally safe intellectual property.
- Formal and official user support are supposed to be better.
2.4.3 Pros & Cons of Freeware
Pros-
Free of charge
Additional Benefit of Open Source Software Released under GPL (General Public License)
Additional Benefit of Open Source Software Released under GPL (General Public License)
- Reliability
- Stability
- Auditability
- Cost
- Flexibility and Freedom
- Support and Accountability
Cons-
- Some of the freeware is not really free.
- License is not localized for the local law.
- Usually no quality warranty
- The use of freeware may conflict with the policy of the organization.
- No guarantee for continue support
- No official and formal customer service
- more.......
Resources:
1 Free Web Page Template Released under OSM(Open Source Movement) License
| Site / Owner |
URL |
| oswd.org | http://www.oswd.org/ |
| Open Web Design |
http://www.openwebdesign.org/ |
| Open source Template Site | http://opensourcetemplates.org/ |
| Open Source Web Templates oswt |
http://www.oswt.co.uk/browse_designs.php |
| Themebot |
http://themebot.com/free-website-templates/ |
2. Sample Template for the Practicum and This Site (A Bit Modern Bigblue)
URL: http://www.oswd.org/design/preview/id/2473/
Practicum 2 - Building Web Page with Kompozer and Open Source Web Template
1. Decompress the zip file of the template "a bit modern bigblue", which is the orginal template of this site.
2. Backup the folder containing the all the unzipped content.
3. Start Kompozer (or Dreamweaver if you have a licensed copy).
4. Use "open file" command under "file" on the menu bar to open the "index.html" file.
5. Use "save as" command to save it into another file with a different file name, eg. index-02.html
6. Use "page title and properties.." comman under "format" to enter the "meta" data in the "head" of this web page including "title", "author", "description", and "language". If you are not sure, use default value for "writing direction" and "character set". "ISO 8859-1" is an international code set covering almost all the characters of most countries in the world.
7. Switch among design, split and source mode to see the difference. Under design mode, also switch among preview, normal and tag mode to see the difference.
Enter data into the customized fields in the design mode and then switch to other mode to see the change of the source code.
8. Insert text, tables and images in the main content area
9. Insert hyperlink for marked text or images to see the change of source code.
10. Invoke the CSS editor and change the properties of each elecment from background color, background image, tiling effect to the layout properties one by one to see the effect on the layout.
11. Add internal CSS elements and set the properties. In Source mode, manually add the element in the position you prefer.
12. Check the effect by switching to design preview mode.